No design de interface do usuário (UI), entender as margens e paddings é fundamental para criar layouts eficientes e esteticamente agradáveis.
Introdução às margens e paddings
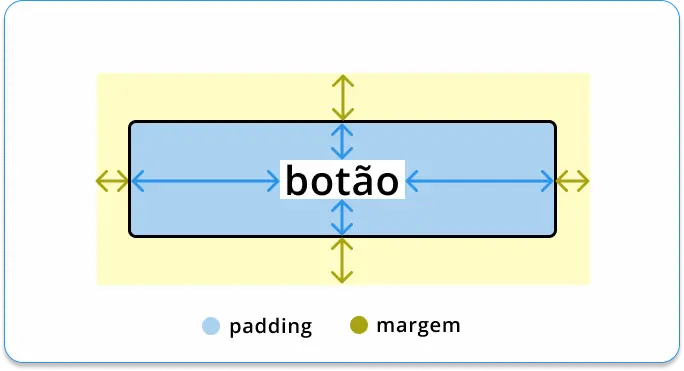
Margem e padding são propriedades que controlam o espaçamento entre e dentro dos elementos, respetivamente, e desempenham papéis cruciais na organização e aparência de uma página.

A margem refere-se à área externa de um elemento. Ela é responsável por definir o espaço que um elemento mantém em relação aos seus vizinhos. Por exemplo, ao adicionar uma margem de 10 pixels em torno de um botão, você garante que outros elementos não invadam esse espaço de segurança, proporcionando respiro visual e clareza.
O padding, por outro lado, refere-se à área interna de um elemento, delimitando o espaçamento entre o conteúdo do elemento e sua borda. Por exemplo, ao aplicar um padding de 10 pixels em um bloco de texto, você assegura que o texto não fique colado nas bordas do seu contêiner, melhorando a legibilidade e a harmonia visual do design.
É importante dominar essas propriedades para criar um layout bem estruturado e coerente. Imagine um cartão de informação contendo um título e uma breve descrição. Com margens apropriadas, você pode garantir que o cartão não esteja diretamente encostado em outros elementos, preservando um layout organizado e navegável. Com paddings adequados, o título e a descrição estarão visualmente separados das bordas do cartão, oferecendo um aspecto limpo e confortável.
Esses exemplos básicos ilustram a influência significativa que margens e paddings têm no design de UI. A distribuição correta desses espaços ajuda a criar uma experiência de usuário agradável, onde os elementos são facilmente distinguíveis e o conteúdo é acessível e bem apresentado. Portanto, compreender e aplicar margens e paddings corretamente é essencial para qualquer designer de UI.
Importância do espaçamento no UI Design
O gerenciamento adequado de margens e paddings desempenha um papel fundamental na usabilidade e na estética de uma interface de usuário (UI design). Uma das principais razões para tal é a melhoria da legibilidade. Ao ajustar as margens, é possível assegurar que o texto e outros elementos não fiquem excessivamente próximos, facilitando a leitura e a compreensão das informações apresentadas. Paddings, por sua vez, criam espaço interno em componentes, evitando que conteúdos visuais sofram de apertos indevidos, os quais poderiam prejudicar a assimilação rápida de informações.

Além da legibilidade, margens e paddings bem administradas contribuem significativamente para guiar o foco do usuário nos elementos mais importantes da interface. Quando se utiliza adequadamente o espaço ao redor de botões e chamadas para ação (CTAs), por exemplo, cria-se um ponto de atração natural que destaca esses componentes, orientando a atenção do usuário para onde é mais necessário. Isso não só melhora a experiência do usuário, mas também potencializa a eficácia de funcionalidades críticas dentro da aplicação.
Outro aspeto vital é a criação de harmonia visual e equilíbrio no UI design. Margens e paddings equilibrados proporcionam um senso de organização e clareza, prevenindo a sobrecarga visual que frequentemente resulta de interfaces desordenadas. Esse arranjo criterioso de espaços, portanto, reduz a fadiga visual e aumenta o conforto durante a navegação prolongada.
O impacto direto dessas práticas no conforto visual e na experiência do usuário é inegável. Interfaces que respeitam princípios sólidos de espaçamento tendem a ser mais intuitivas e agradáveis de usar. Isso se traduz em interações mais fluidas e satisfatórias, uma redução nas taxas de rejeição e, por fim, uma maior fidelização dos usuários, que encontram nessas interfaces um ambiente funcional e acolhedor. O papel das margens e paddings, portanto, vai além da mera estética; trata-se de um componente essencial na criação de uma experiência de usuário de alta qualidade.
Ao projetar interfaces de usuário (UI), é imperativo entender e aplicar de forma eficaz as margens e paddings. Estes elementos de espaçamento desempenham um papel crucial na organização visual e na usabilidade das interfaces. A consistência e a uniformidade no uso de margens e paddings promovem uma experiência de usuário harmoniosa, ao passo que a falta de atenção a esses detalhes pode resultar em uma interface visualmente confusa e de difícil navegação.
Para garantir um design de UI eficiente, recomenda-se seguir algumas práticas estabelecidas.
Boas práticas para implementação de margens e paddings
No contexto do design de UI, a implementação eficiente de margens e paddings é fundamental para criar interfaces limpas e organizadas.
Para definir o tamanho das margens, é utilizado um sistema de proporcionalidade baseado em múltiplos de 8 pixels. Essa metodologia assegura que o espaçamento entre os elementos siga uma lógica coerente e padronizada, o que contribui para uma leitura mais clara e uma aparência mais uniforme. Geralmente, iniciamos com margens menores, começando em 8 pixels, e aumentamos progressivamente para 16 pixels, 24 pixels, e assim sucessivamente.
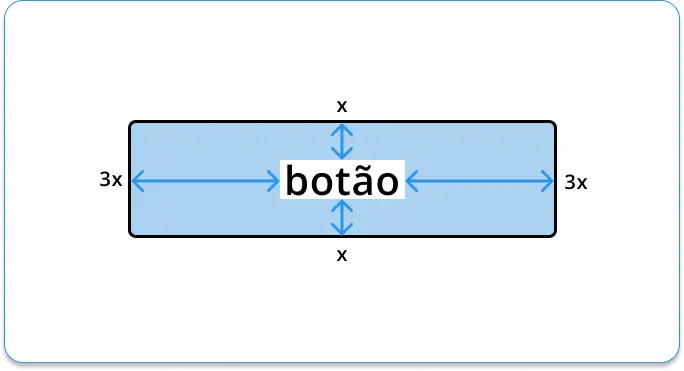
Geralmente, o padding horizontal é cerca de 2 a 3 vezes maior que o padding vertical.

Regras de preenchimento de botões
As regras de preenchimento de botões são fundamentais para garantir consistência visual e uma boa experiência do usuário. O preenchimento, também conhecido como padding, é o espaço interno entre o conteúdo do botão (como o texto ou ícone) e suas bordas. Aqui estão algumas diretrizes gerais para o preenchimento de botões:
Proporcionalidade: O preenchimento deve ser proporcional ao tamanho do botão. Botões maiores geralmente possuem um preenchimento maior, enquanto botões menores têm preenchimento mais compacto, mantendo a legibilidade.
Uniformidade: O preenchimento horizontal (esquerda e direita) e vertical (superior e inferior) deve ser equilibrado para que o botão tenha uma aparência simétrica. Isso cria uma sensação de harmonia visual.
Múltiplos de um valor base: Usar múltiplos de um valor base, como 4 ou 8 pixels, ajuda a manter a consistência em todo o design. Isso facilita a aplicação de espaçamentos padrão, evitando variações desnecessárias.
Tamanho do texto: O preenchimento deve ser ajustado para garantir que o texto dentro do botão seja legível e centralizado. É importante que o botão não fique superlotado, nem com muito espaço vazio.
Acessibilidade: Certifique-se de que o preenchimento permite que os botões sejam facilmente clicáveis, principalmente em dispositivos móveis, onde áreas de toque maiores são essenciais para uma boa usabilidade.
Ao definir margens e paddings, mantenha a coerência ao longo de todo o projeto. Use padrões de espaçamento uniformes para criar uma aparência equilibrada. Ferramentas de design, como sistemas de grid e guia de estilos, podem auxiliar na manutenção dessa consistência.
Ajustar margens e paddings para diferentes tamanhos de tela e resoluções é outro aspecto fundamental. O design responsivo deve ser capaz de adaptar-se sem perder a clareza visual. Utilize unidades de medida relativas, como porcentagens ou unidades flexíveis (vw, vh), para garantir que o espaçamento se ajuste automaticamente às diferentes dimensões da tela. Além disso, é aconselhável testar o design em múltiplos dispositivos para garantir que as margens e paddings são apropriadas independentemente do tamanho ou resolução da tela.
Exemplos de boas práticas incluem o uso de margens para separar elementos distintos, evitando que eles se juntem visualmente, o que pode dificultar a legibilidade. Paddings devem ser utilizados para criar um amortecimento interno dentro de um contêiner, proporcionando espaço adicional ao redor do conteúdo e tornando-o mais acessível e legível. Evite espaçamentos excessivos que podem fragmentar a interface e espaçamentos insuficientes que podem criar uma aparência desordenada.
Por fim, a atenção cuidadosa ao detalhamento de margens e paddings contribui significativamente para a legibilidade, estética e funcionalidade de uma interface. Um design de UI bem espaçado facilita a navegação e melhora a experiência geral do usuário.
Seguindo essas regras, é possível criar botões que não só se alinham ao design geral da interface, mas também oferecem uma experiência de usuário agradável e eficiente.
Ferramentas para criação de botões
Atualmente existem ferramentas de design gráfico como Sketch, Figma e Adobe XD (e a cada dia “nasce” um plataforma nova) que são essenciais para o planeamento e pré-visualização dos espaçamentos. Esses aplicativos permitem a criação de protótipos detalhados, onde o designer pode definir e ajustar margens e paddings visualmente. O uso de grids e guias em ferramentas como Sketch e Figma facilita ainda mais a criação de layouts precisos e harmónicos.
Conclusão
A importância de margem e padding no design de interfaces está relacionada à organização visual e à usabilidade. Margem refere-se ao espaço externo entre os elementos, garantindo que eles não fiquem muito próximos uns dos outros, o que facilita a leitura e a navegação. Padding, por sua vez, é o espaço interno entre o conteúdo de um elemento e suas bordas, proporcionando equilíbrio e destacando o conteúdo de forma clara.
Esses dois conceitos contribuem diretamente para uma experiência de usuário agradável, pois ajudam a criar uma hierarquia visual eficiente, garantindo que o layout seja limpo e intuitivo. Além disso, margens e paddings bem aplicados asseguram que a interface se adapte adequadamente a diferentes tamanhos de tela, tornando o design responsivo e acessível em diversos dispositivos.
Por fim, integrar um fluxo de trabalho que inclua revisões constantes e testes em dispositivos reais contribuirá para uma implementação mais robusta e responsiva de margens e paddings no design de UI.