Você já ouviu falar do Figma? Este software revolucionário está mudando a forma como designers e equipes de criação colaboram e desenvolvem projetos de design de maneira eficaz e eficiente.
Neste artigo, exploraremos o que é o Figma e como você pode aproveitá-lo ao máximo. Prepare-se para descobrir como essa ferramenta inovadora pode transformar sua abordagem de design e colaboração.
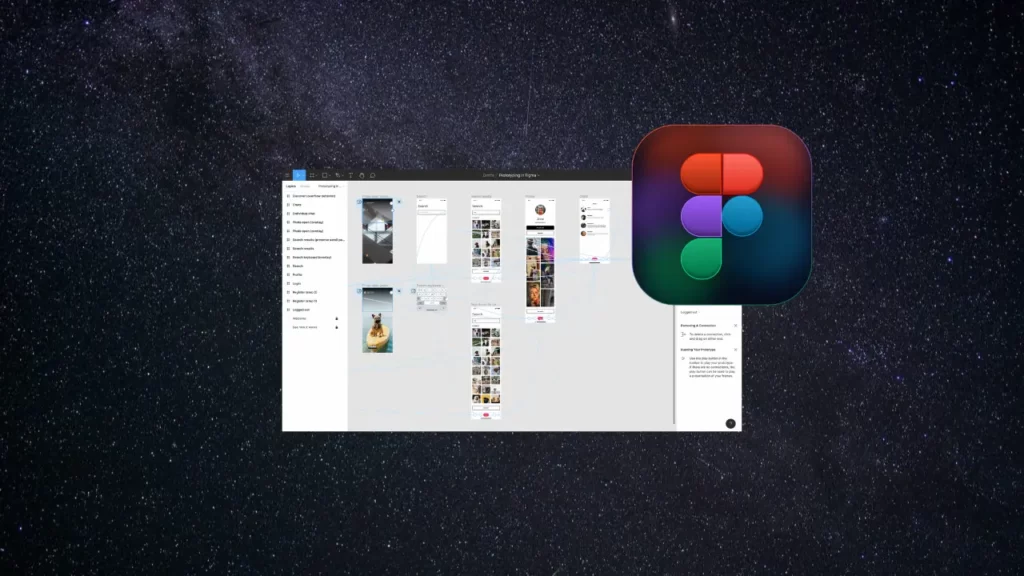
O que é o Figma?
O Figma é uma plataforma de design colaborativo baseada na web que permite que designers e equipes trabalhem juntos de forma eficiente em projetos de design.
Ao contrário do software tradicional de design, o Figma é totalmente baseado na nuvem, o que significa que você pode acessá-lo de qualquer lugar, a qualquer momento, sem a necessidade de instalações complicadas. Ele se destaca por ser uma ferramenta acessível e amigável para iniciantes, bem como poderosa o suficiente para atender às necessidades dos designers mais experientes.
Principais recursos do Figma
O Figma é uma plataforma de design colaborativo que oferece uma ampla variedade de recursos para facilitar o processo de criação e colaboração. Aqui estão alguns dos principais recursos que tornam o Figma uma ferramenta essencial para designers:
Design em tempo real
Uma das características mais marcantes do Figma é a capacidade de várias pessoas trabalharem no mesmo projeto simultaneamente. Isso é possível graças à funcionalidade de design em tempo real, que elimina a necessidade de enviar arquivos por e-mail ou lidar com versões desatualizadas, pois os membros da equipa podem ver as edições uns dos outros instantaneamente, tornando a colaboração mais eficiente e mais rápido.
Prototipagem interativa
O Figma oferece ferramentas de prototipagem que permitem criar protótipos interativos diretamente na plataforma. Isso é fundamental para testar a usabilidade e a funcionalidade de um design antes de implementá-lo. Você pode adicionar links e animações aos seus protótipos, tornando mais fácil simular a experiência do usuário final.
Bibliotecas compartilhadas
Para manter a consistência do design em toda a equipa, o Figma permite criar bibliotecas de componentes compartilhados. Isso significa que você pode criar elementos de design reutilizáveis, como botões, ícones e elementos de interface do usuário, e compartilhá-los com outros membros da equipe.
Quando você faz uma atualização em um componente, ela é refletida em todos os lugares em que o componente é usado, garantindo que o seu design seja coeso e uniforme (essencial para quem trabalha com desing)!
Comentários e feedback em tempo real
O Figma simplifica o processo de colaboração, pois permite que os membros da equipa ou até mesmo os clientes adicionem comentários diretamente ao projeto.
Isso significa que você pode discutir alterações, fazer anotações e fornecer feedback específico em tempo real. Essa funcionalidade torna a revisão e a iteração do design muito mais eficientes.
Versatilidade de dispositivos
O Figma é uma ferramenta versátil que suporta o design de interfaces para uma variedade de dispositivos, desde desktops até dispositivos móveis. Você pode criar designs responsivos que se adaptam automaticamente a diferentes tamanhos de tela, garantindo uma experiência de usuário consistente em todos os dispositivos.
Integrações e plugins
O Figma oferece uma ampla gama de integrações e plugins que permitem estender ainda mais suas capacidades. Você pode integrar ferramentas de prototipagem, gerenciamento de projetos e até mesmo exportar designs diretamente para código. Isso facilita a incorporação do Figma em seu fluxo de trabalho existente.
Para que é utilizado o Figma?
Agora que você sabe mais sobre o que é o Figma e os seus principais recursos, vamos ver o que você pode fazer com esta plataforma. Abaixo está uma seleção de maneiras pelas quais você pode se beneficiar com o uso do Figma.
Design de Interfaces de Usuário (UI)
O Figma é amplamente utilizado para criar interfaces de usuário para aplicativos, sites e sistemas. Os designers usam a plataforma para criar layouts, elementos de design, ícones e protótipos interativos que compõem a experiência visual de um produto digital.
Prototipagem de Aplicativos e Sites
Os designers usam o Figma para criar protótipos interativos que permitem testar a usabilidade e a funcionalidade de um aplicativo ou site antes de desenvolvê-lo. Isso ajuda a identificar problemas de design e aprimorar a experiência do usuário.
Design de Logotipos e Marcas
O Figma é usado para criar logotipos, identidades visuais e materiais de marca. Os designers podem experimentar diferentes elementos de design e cores para desenvolver uma marca única e memorável.
Design de Aplicativos para Dispositivos Móveis
O Figma também pode ser utilizado para criar interfaces de usuário para aplicativos móveis, incluindo designs responsivos que se adaptam a diferentes tamanhos de tela e dispositivos.
Design de Sites Responsivos
O Figma permite que os designers criem designs responsivos que funcionam bem em dispositivos desktop, tablets e smartphones. Isso é fundamental para garantir uma experiência de usuário consistente em diferentes plataformas.
Design de E-mails e Newsletters
O Figma é usado para criar layouts de e-mails e newsletters. Os designers podem criar designs atraentes e responsivos que funcionam bem em clientes de e-mail diferentes.
Design de Apresentações
Além de design de interface, o Figma é usado para criar gráficos, ilustrações e infográficos. Os designers podem desenhar diretamente na plataforma ou importar elementos de design personalizados.
Desenvolvimento de Sites e Aplicativos
Embora o Figma seja uma ferramenta de design, os desenvolvedores muitas vezes usam os layouts e designs criados no Figma como referência ao codificar um site ou aplicativo. A plataforma oferece recursos de exportação que facilitam a obtenção de informações precisas de design para o desenvolvimento.
Colaboração em Equipa
O Figma é especialmente eficaz para equipes que precisam colaborar em projetos de design. Vários membros da equipe podem trabalhar no mesmo projeto simultaneamente, visualizando e fazendo edições em tempo real. Isso agiliza o processo de design e facilita a comunicação entre os membros da equipe.
Como você viu, o Figma é uma ferramenta versátil usada para uma ampla variedade de finalidades relacionadas ao design e colaboração. Desde a criação de interfaces de usuário até prototipagem, marca e ilustrações, o Figma desempenha um papel central no processo de criação de produtos digitais e visuais.
Como utilizar o Figma?
Passo 1: Criar uma conta
Para começar a usar o Figma, você precisará criar uma conta. A versão gratuita oferece muitos recursos, mas você também pode optar por planos pagos com funcionalidades adicionais.
Passo 2: Familiarize-se com a interface
Apesar da interface do Figma ser intuitiva e amigável, é importante dedicar um tempo para explorar as ferramentas disponíveis, como a barra de ferramentas, painéis de camadas e propriedades.
Não tenha medo de explorar e experimentar, pois isso ajudará você a se sentir confortável ao usar a plataforma. À medida que você se torna mais proficiente no Figma, suas habilidades de design e colaboração só vão melhorar.
Passo 3: Comece a criar
Agora que você está familiarizado com a interface, comece a criar os seus projetos. Você pode começar do zero ou importar designs existentes.
Passo 4: Colabore com a equipa e/ou clientes
A verdadeira força do Figma está na colaboração. Compartilhe seu projeto com colegas de equipa ou clientes, permitindo que eles visualizem e façam edições em tempo real.
Se trabalhas sozinho e precisa mostrar o seu design para o cliente, não precisar se preocupar mais, basta enviar o link que ele terá a possibilidade de visualizar e comentar facilmente.
Passo 5: Prototipe e teste
Aproveite os recursos de prototipagem do Figma para criar interações e testar a usabilidade do seu design. Isso ajudará a refinar seu projeto antes da implementação.
Conclusão
O Figma é mais do que apenas uma ferramenta de design; é uma plataforma que permite que você crie designs impressionantes, comunicar com o cliente e/ou equipa, entreguar produtos de alta qualidade e levar os seus projetos a um novo nível.
Com recursos como design em tempo real, prototipagem interativa e bibliotecas compartilhadas, o Figma se destaca como uma escolha líder para designers e equipes de criação em todo o mundo. Comece a usar o Figma hoje e experimente a diferença que ele pode fazer em seu processo de design e colaboração.
Gostou do artigo? Partilhe nas redes sociais. 😉