No mundo do design, a organização e a eficiência são essenciais. Os sistemas de design (design systems) surgem como uma solução para simplificar o processo de design, garantindo consistência e agilidade. Neste artigo, listarei os 5 principais sistemas de design que podem transformar a maneira como você trabalha.
Atomic Design
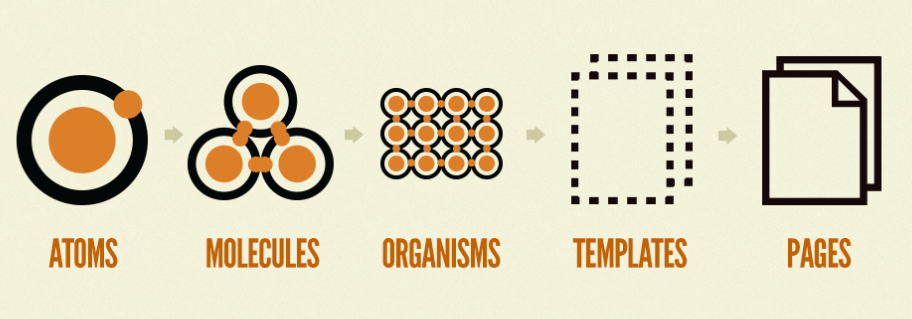
O Atomic Design é uma abordagem desenvolvida por Brad Frost em 2013, que se inspira nos princípios da química para estabelecer uma hierarquia de componentes no processo de design de interfaces. Essa metodologia é composta por cinco níveis distintos: átomos, moléculas, organismos, templates e páginas.

A seguir veremos cada um dos níveis:
- Átomos:
- Elementos individuais e básicos.
- Exemplos incluem botões, campos de texto, ícones e cores.
- São os blocos de construção fundamentais da interface.
- Moléculas:
- Grupos de átomos que funcionam juntos como uma unidade.
- Formam componentes simples e reutilizáveis.
- Exemplos incluem um botão com um ícone ou um campo de texto com um rótulo.
- Organismos:
- Conjuntos de moléculas que trabalham juntas como uma unidade funcional.
- Representam partes mais complexas da interface.
- Exemplos incluem cabeçalhos, barras de navegação e cartões de conteúdo.
- Templates:
- Estruturas de nível de página que definem o layout da interface.
- Onde os organismos são combinados para criar a estrutura geral.
- Determinam a disposição dos elementos na página, como cabeçalhos, conteúdo e rodapé.
- Páginas:
- O resultado final e completo da interface.
- Todas as informações e componentes são combinados.
- Representa a interface real usada pelos usuários.
Esses cinco níveis do Atomic Design permitem uma abordagem sistemática e organizada para o design de interfaces, facilitando a consistência, a escalabilidade e a compreensão do processo de construção da interface.
Material Design System do Google
O Material Design System é um conjunto abrangente de diretrizes de design e recursos que foram desenvolvidos pelo Google. Ele desempenha um papel fundamental no processo de design, proporcionando uma estrutura sólida e consistente para a criação de interfaces de usuário atraentes e funcionais. Os componentes ajudam a economizar tempo e esforço dos designers, permitindo que eles se concentrem mais na inovação e na criação de experiências únicas.
Este sistema de design define princípios claros de design, como a utilização de elementos de interface, cores, tipografia e animações. Ele fornece orientações detalhadas sobre como criar layouts responsivos e acessíveis, garantindo que as experiências de usuário sejam consistentes em diferentes dispositivos e plataformas.
Além disso, o Material Design System oferece uma série de componentes e recursos pré-fabricados, como botões, barras de navegação, ícones e muito mais.
Para os usuários do Figma, existe a possibilidade um utilizar o Material 3 Design Kit juntamente com o plugin Material Theme Plugin.

O Material Design System desempenha um papel essencial no processo de design, fornecendo diretrizes claras, consistência visual e componentes prontos para uso, ajudando os designers a criar aplicativos e sites de alta qualidade que atendam às expectativas dos usuários e sigam as melhores práticas de design.
Design System da Apple
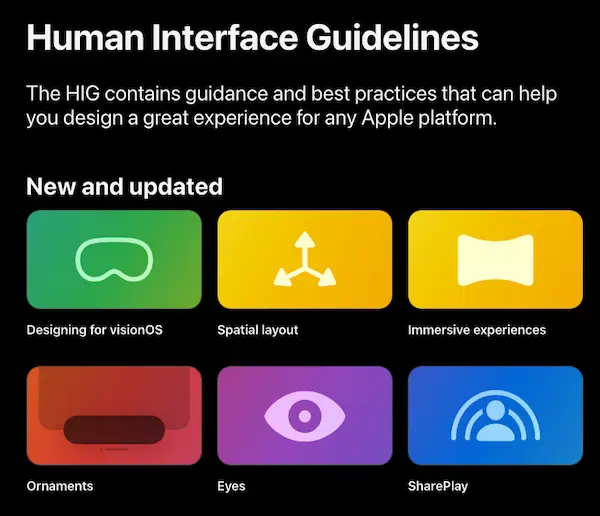
O HIG Design System é um conjunto completo de diretrizes e recursos de design desenvolvidos pela Apple Inc. para garantir a consistência e a excelência visual em todos os produtos e interfaces que a empresa oferece. Este sistema de design desempenha um papel crucial no processo de design da Apple, permitindo que seus produtos se destaquem pelo seu estilo único e usabilidade intuitiva.

O Design System da Apple define princípios de design que enfatizam a simplicidade, a clareza e a elegância. Isso se reflete em elementos de interface, como ícones, tipografia, cores e layout. As diretrizes são projetadas para criar uma experiência de usuário fluida e agradável em todos os dispositivos e plataformas da Apple, incluindo iPhone, iPad, Mac e Apple Watch.
Além disso, o sistema oferece uma ampla gama de componentes de interface pré-fabricados, como botões, barras de navegação, controles deslizantes e muito mais. Esses componentes são projetados para serem facilmente incorporados nos aplicativos e interfaces, economizando tempo e esforço dos desenvolvedores e designers. Também abrange aspectos de acessibilidade, garantindo que os produtos e serviços da Apple sejam acessíveis a todos, incluindo pessoas com deficiência.
O Design System da Apple é essencial para a criação de experiências de usuário de alta qualidade e consistentes nos produtos da Apple. Ele serve como um guia valioso para designers e desenvolvedores, ajudando a manter a integridade do design da marca e a proporcionar experiências excepcionais aos usuários em todo o ecossistema da Apple.
Design System da IBM
O Design System da IBM designado com Carbon Design System é um conjunto abrangente de diretrizes e recursos de design desenvolvidos pela IBM para garantir a consistência e a eficiência na criação de produtos e serviços da empresa. Este sistema de design desempenha um papel fundamental no processo de design da IBM, permitindo que a empresa mantenha uma identidade visual coesa e proporcione experiências de usuário excepcionais em todas as suas soluções.

Este sistema de sesign é baseado em princípios sólidos de design centrado no usuário, acessibilidade e inovação. Ele oferece diretrizes claras sobre elementos de interface, como cores, tipografia, ícones e layout, garantindo que as interfaces da IBM sejam intuitivas, atraentes e fáceis de usar.
Além disso, o sistema inclui um conjunto abrangente de componentes de interface pré-fabricados, como botões, gráficos, tabelas e muito mais. Esses componentes são projetados para serem facilmente integrados em produtos e aplicativos da IBM, economizando tempo e esforço dos designers e desenvolvedores.
O Design System da IBM também incorpora princípios de acessibilidade, garantindo que as soluções da IBM sejam acessíveis a todas as pessoas. Ele serve como um guia valioso para os profissionais de design e desenvolvimento, ajudando a manter a consistência da marca IBM e a entregar soluções que atendam às expectativas dos clientes.
Microsoft Design System
O Fluent 2 é um abrangente conjunto de diretrizes e recursos de design desenvolvido pela Microsoft para garantir uma experiência de usuário consistente, atraente e moderna em todos os produtos e serviços da empresa. Este sistema de design desempenha um papel central no processo de design da Microsoft, proporcionando uma estrutura sólida para a criação de interfaces de usuário inovadoras e funcionais.

O Fluent 2 é baseado em princípios de design que enfatizam a elegância, a clareza e a adaptabilidade. Ele oferece orientações detalhadas sobre elementos de interface, como cores, tipografia, sombras e animações, garantindo que as interfaces da Microsoft sejam visualmente atraentes e fáceis de usar.
Além disso, o sistema inclui uma ampla variedade de componentes de interface pré-fabricados, como botões, menus, barras de navegação e muito mais. Também promove a acessibilidade, garantindo que os produtos da Microsoft sejam acessíveis a todas as pessoas. Esses componentes são projetados para serem facilmente incorporados em aplicativos e serviços da Microsoft, economizando tempo e esforço dos designers e desenvolvedores.
Resumindo, o Microsoft Fluent Design System é uma ferramenta essencial para criar experiências de usuário de alta qualidade e consistentes nos produtos e serviços da Microsoft. Ele serve como um guia valioso para os profissionais de design e desenvolvimento, ajudando a manter a coesão da marca Microsoft e a oferecer soluções que atendam às expectativas dos usuários em um mundo digital em constante evolução.
Para os usuários do Figma, existe a possibilidade de utilizar o Fluent 2 Web UI Kit e o Fluente 2 iOS UI Kit.
Conclusão
Esses sistemas de design podem ser adaptados às necessidades de cada projeto e equipa. Ao escolher o sistema certo, você poderá agilizar seu fluxo de trabalho, garantir a consistência visual em todos os seus projetos e economizar tempo e esforço. Experimente esses sistemas de design e transforme a maneira como você trabalha!
Gostou do artigo? Partilhe nas redes sociais!