O universo do design web é dinâmico e cheio de desafios, mas com as ferramentas certas ao teu alcance, o caminho para a excelência se torna muito mais suave. Para os web designers, cada minuto conta, e é por isso que encontrar as ferramentas certas pode fazer toda a diferença.
Neste artigo, mostrarei 4 extensões do Chrome (que utilizo) e que se tornam aliadas indispensáveis no cotidiano dos web designers, proporcionando uma experiência de desenvolvimento mais suave e eficaz.
4 extensões do Chrome (que utilizo)
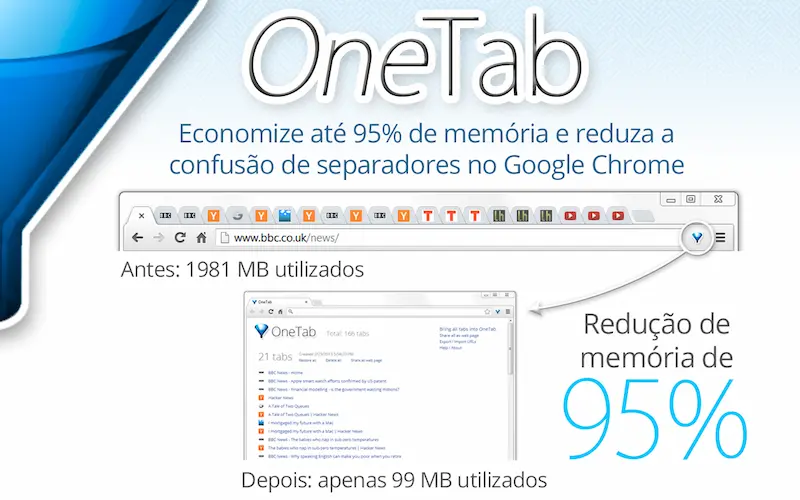
OneTab
Web Designers frequentemente lidam com várias abas, eu que o diga (ufa!).
O OneTab ajuda a organizar o caos, permitindo que você salve e restaure facilmente grupos de abas, mantendo o seu ambiente de trabalho mais limpo e organizado.
Ao migrar seus separadores para a lista OneTab, você não apenas organiza, mas também economiza preciosos recursos de memória. Esta simples ação pode resultar em uma economia notável de até 95%, proporcionando uma navegação mais rápida e eficiente.

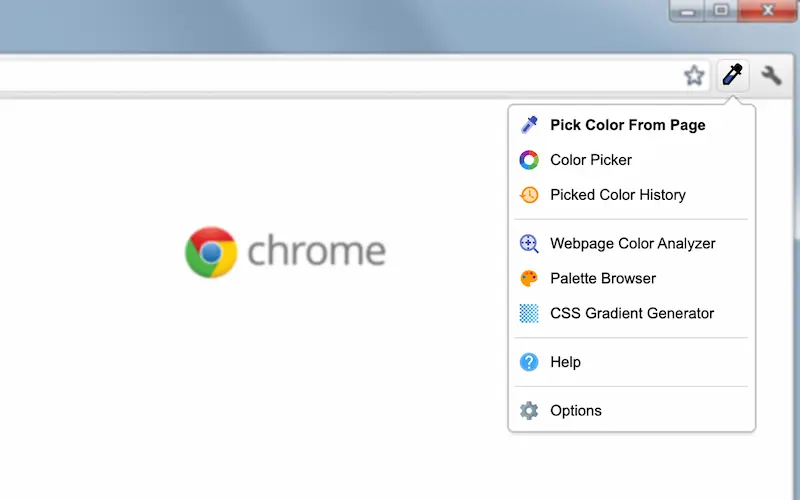
ColorZilla
O ColorZilla não é apenas uma ferramenta de captura de cores; é um portal que leva os designers a explorar e integrar matizes inspiradores em seus projetos.
Esta extensão não apenas captura cores de qualquer página da web, mas também mergulha nas profundezas da criatividade cromática.
Crie paletas ricas e harmoniosas, extraídas diretamente do vasto espectro visual da internet. Desde nuances suaves até cores vibrantes, o ColorZilla coloca facilmente a diversidade de tons à tua disposição.

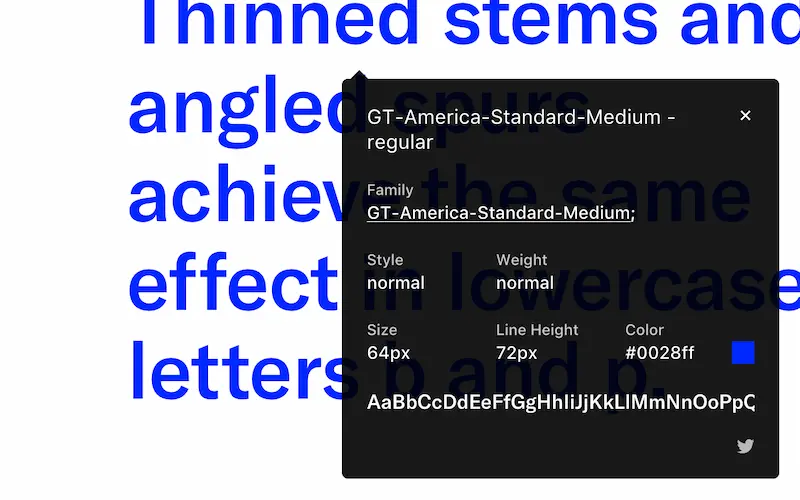
WhatFont
Com o WhatFont é possível identificar instantaneamente qualquer fonte na web com apenas um clique. A extensão não apenas revela o nome da fonte, mas também fornece informações detalhadas, como tamanho, peso e estilo, capacitando-o a replicar e aprimorar o design tipográfico de maneira precisa.
Esta extensão é uma ferramenta de descoberta, uma lente que coloca as nuances tipográficas sob foco, permitindo mergulhar nas minúcias das letras que dão vida à tua criação.

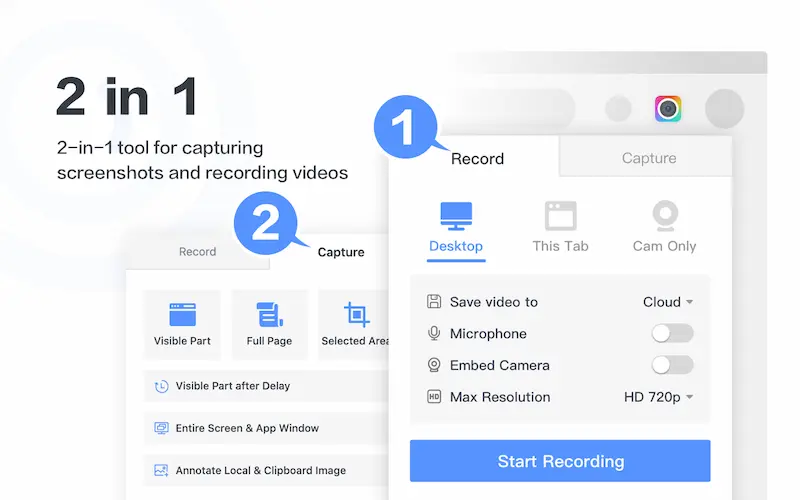
Awesome Screenshot
A extensão Awesome Screenshot se destaca como a ferramenta definitiva para capturar, anotar e colaborar de forma eficiente. Com ela é possível compartilhar a tua tela para casos como relatar problemas técnicos, fazer demonstrações de produtos/serviços ou tutoriais de instruções.
Ao incorporar esta extensão no teu fluxo de trabalho, tens a oportunidade de transformar a maneira como compartilha informações visuais, tornando a colaboração mais fácil, rápida, clara e produtiva.

Conclusão
Essas são apenas algumas das extensões do Chrome que merecem a atenção dos profissionais que trabalham no desenvolvimento de sites e webdesign. Ao incorporar essas 4 extensões do Chrome no teu arsenal de ferramentas, estarás pronto para enfrentar os desafios do design web com confiança e criatividade.
Agora já sabes como otimizar o teu fluxo de trabalho, aprimorar a estética dos teus projetos e alcançar novos patamares de excelência no design. 😉
Espero que tenha ajudado e até a próxima!
Lembre-se: Existem muitos outros temas que são fundamentais e que não podem ficar de fora do radar de quem trabalha como web designer.